WebP图片格式因其高压缩率、小文件尺寸、透明度和动画支持等特性,广泛应用于网页优化、移动应用、广告、社交分享等领域。同时,得益于主流浏览器的支持和良好的兼容性,WebP格式在实时图像处理等方面也展现出巨大潜力。
图片是网页设计中不可或缺的元素之一,随着网页设计和开发的不断发展,开发者们也在不断寻求更高效的图片格式来提升网页性能和用户体验。WebP(Web Picture)就是其中一种新兴的图片格式,它由谷歌公司推出,旨在提供更高的压缩率和更好的图像质量。那么,WebP 图片格式究竟有哪些使用场景呢?

1. 网页加载速度优化
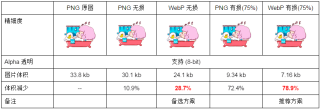
在移动设备普及和网络速度提升的今天,网页加载速度已成为用户体验的重要指标之一。而图片通常是网页加载速度的主要瓶颈之一。使用 WebP 格式可以显著减小图片的文件大小,从而加快网页加载速度。相比于传统的 JPEG 和 PNG 格式,WebP 图片通常具有更小的文件尺寸,能够在不牺牲太多图像质量的情况下实现更高的压缩率。
2. 移动端应用优化
随着移动互联网的蓬勃发展,移动端应用的性能优化显得尤为重要。移动设备的存储空间和带宽通常有限,因此需要更高效的图片格式来平衡图像质量和性能。采用 WebP 格式可以在保证图像质量的前提下,有效减小图片大小,从而减轻移动设备的网络负担和用户的等待时间。
3. 网页广告优化
在网页上广告图片的数量往往较多,而这些图片的加载速度直接影响到广告的展示效果和用户体验。使用 WebP 格式可以显著减小广告图片的大小,从而提升广告的加载速度和用户响应率。这对于广告商来说尤为重要,因为快速加载的广告不仅能够吸引更多用户的注意,还能提升广告点击率和转化率。
4. 图片社交分享
在当今社交媒体兴盛的时代,用户经常通过社交平台分享图片。然而,由于不同社交平台对图片格式和大小的限制不同,传统的 JPEG 和 PNG 格式可能无法满足要求。使用 WebP 格式可以在保证图像质量的同时,有效减小图片的文件大小,更好地适应各种社交平台的要求,提升图片在社交媒体上的分享效果。
5. 网页动画
除了静态图片外,WebP 格式还支持动画功能,这为网页设计师提供了更多的创作可能性。相比于传统的 GIF 格式,WebP 动画文件通常具有更小的文件尺寸和更高的图像质量,能够实现更流畅、更精致的动画效果。因此,在需要网页动画的场景下,WebP 格式是一个非常合适的选择。
6. 支持透明度
WebP 格式还支持透明度,这意味着设计师可以创建带有透明背景的图片,使其更好地融入到不同的网页设计中。相比于 PNG 格式,使用 WebP 格式可以获得更好的压缩率和更小的文件尺寸,从而减小网页加载时间和带宽消耗。
7. 实时图像处理
WebP 格式支持无损压缩和有损压缩两种模式,这使得它非常适合实时图像处理场景,比如在线图片编辑工具、云存储服务等。无损压缩模式可以保证图像质量不受损失,适用于对图像质量要求较高的场景;而有损压缩模式则可以进一步减小文件大小,适用于对文件大小要求较高的场景。
8. 浏览器兼容性
WebP 格式已经得到了主流浏览器的广泛支持,包括谷歌 Chrome、Mozilla Firefox、Microsoft Edge 等。这意味着开发者们可以放心地在网页中使用 WebP 格式,而不必担心兼容性问题。另外,针对不支持 WebP 格式的浏览器,开发者们可以通过简单的兼容性处理,如提供备用的 JPEG 或 PNG 格式图片,来保证用户体验的一致性。
WebP 图片格式具有诸多优点,包括更高的压缩率、更小的文件尺寸、支持透明度和动画等特性,适用于各种不同的使用场景,从网页加载速度优化到移动端应用优化,再到网页广告和社交分享等。随着 WebP 格式的不断发展和推广,相信它将在未来成为更多网页设计和开发中的首选图片格式之一。